Di artikel sebelumnya, saya menulis tentang bagaimana mempercantik artikel dengan editor baru WordPress. Di sana ada beberapa contoh block yang menarik untuk digunakan. Nah, di artikel ini, saya akan merekomendasikan beberapa tips dan trik –yaitu fitur-fitur yang agak tersembunyi bagi pemula– supaya bisa dengan lihay menggunakan editor baru WordPress yang dinamakan Gutenberg ini. Langsung ajalah ya.
Daftar isi:
- Menggunakan shortcut
- Memindahkan toolbar ke atas
- Membuat anchor
- Menyimpan reusable block
- Menggunakan plugin tambahan
1. Menggunakan shortcut
Untuk memilih block yang akan kita gunakan (apakah paragraf, gambar, heading, quote, kode, atau yang lainnya) kita mesti mengklik tanda tambah (+) add block, lalu scrolling mencari block yang kita inginkan.
Itu kan prosesnya agak lama ya. Pertama, kita harus mencari tombol tanda tambah dulu, lalu mencari blocknya di bagian yang sesuai.
Nah, cara supaya cepat dan praktis adalah dengan menggunakan jalan pintas alias shortcut. Tinggal ketik garis miring (/) diikuti dengan nama block yang kita inginkan. Bahkan kita tidak perlu mengetik seluruh kata. Misalnya untuk /image, ketik /im saja sudah muncul pilihan block image. Jadi tinggal langsung ketik Enter.

Selain itu, ada banyak shortcut yang lain-lain. Berikut ini yang sering saya pakai:
| Simpan | Ctrl + S |
| Undo | Ctrl + Z |
| Redo | Ctrl + Shift + Z |
| Hapus block | Shift + Alt + Z |
| Select semua teks | Ctrl + A |
| Teks tebal | Ctrl + B |
| Teks miring | Ctrl + I |
| Teks bergaris bawah | Ctrl + U |
| Ubah teks ke link | Ctrl + K |
| Hapus link | Ctrl + Shift + K |
Daftar shortcut selengkapnya bisa dilihat di menu Show more tools & options (titik tiga, pojok kanan atas) –> di bawah Tools ada Keyboards Shortcuts.
2. Memindahkan toolbar ke atas

Seperti terlihat di gambar di atas, toolbar yang ditunjuk oleh tanda panah merah itu kan posisinya agak awkward, ya. Ribet dipandang mata. Nah, tampilan akan lebih clean kalau toolbar tersebut dipindah ke bagian atas.
Caranya: klik menu Show more tools & options (titik tiga, pojok kanan atas) –> klik Top Toolbar. Beres.
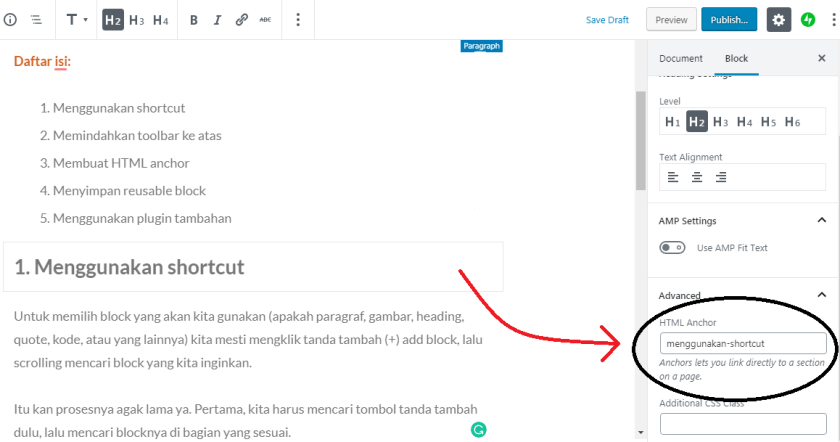
3. Membuat anchor
Anchor itu kegunaannya supaya kita bisa membuat link langsung ke salah satu bagian dari halaman. Contohnya bisa dilihat di Daftar isi artikel ini di atas. Ketika link yang ada di situ diklik, akan mengarah langsung ke subbagian artikel ini.
Cara membuat anchor:
- Buat block Heading
- Di setelan Block scroll ke bawah ke bagian Advanced
- Di situ ada kolom HTML anchor –> isi dengan teks yang sesuai dengan judul Heading. (Contoh, judul Heading: Manfaat Vegetarian. Maka tulis HTML anchornya: manfaat-vegetarian).
- Untuk membuat tautannya, tinggal tambahkan #manfaat-vegetarian di bagian belakang URL (contoh: https://example.com/segala-tentang-vegetarian/#manfaat-vegetarian).


4. Menyimpan reusable block
Reusable block adalah block yang kita simpan untuk dipakai lagi di artikel yang lain. Supaya tidak mengulang bikinnya.
Contoh, block yang isinya:
Artikel ini adalah bagian dari tulisan berseri “WordPress Top Markotop“. Ikuti update tentang penemuan terbaru WordPress di Twitter dan Instagram kami @wpblablablablablabla
Nah, block tsb kan akan digunakan lagi di artikel seri lainnya. Jadi block ini perlu disimpan. Caranya:
- Klik di block yang akan disimpan dan dipakai kembali nanti
- Klik More options (titik tiga) di toolbar –> Add to reusable blocks.
- Untuk menambahkan block tsb di artikel lain, tinggal pilih di bagian Reusable block.
5. Menggunakan plugin tambahan
Jadi, Gutenberg ini masih terus dikembangkan oleh para pahlawan developer. Dan siapapun boleh membuat block jenis baru, kalau mau. Sudah ada beberapa pluginnya, yang lumayan bagus-bagus, menurut saya.
Contohnya yang ini: Editor blocks for Gutenberg
Dengan plugin tsb, bisa menambahkan block tabel harga, profil penulis, testimonial, dan lain-lain. Ada beberapa plugin serupa, silahkan dibrowsing sendiri, pilih yang cocok.
Yang mau nambahin tips tersembunyi lainnya, mau share fitur yang disuka dari Gutenberg, atau mau rekomendasi plugin, boleh di kolom komentar ya. 🙂


Mana yang paling ringan antara gutenberg, elementor, wp bakery dan visual editor ?
LikeLike